If you’re thinking about a paid WordPress theme, you likely wish to produce a spectacular, customized website design that you can’t quite accomplish with fundamental cookie-cutter free themes – without the requirement to write any code. In this post we will go over the factors an Elegant Themes membership that provides access to the Divi Theme might be precisely what you’re searching for. how to add custom css in divi theme
Elegant Themes created Divi which is among the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re currently using a WordPress theme that you like however the lack of customization has you frustrated searching for an option; an Elegant Themes membership will likewise offer you access to the Divi Theme Builder, which will give you the same drag-and-drop customization as the Divi theme without the need to change themes entirely and totally ditch your design.
An Elegant Themes membership also gives you access to two premium plugins – Bloom and Monarch.
What is Divi Theme?
how to add custom css in divi theme
Divi is a popular paid WordPress theme created by Elegant Themes. The Divi theme opens up practically limitless design possibilities without the need for custom code thanks to the drag-and-drop Divi Page Builder. Pre-programmed content “modules” work kind of like building blocks. You can insert a preformatted module such as a video module and then just customize it by experimenting with the choices.
Among the really cool things about the Divi Theme that sets it apart from free wordpress themes and even lots of paid ones is that you have the option to preview all of your building in real time. Divi gives you the alternative to generally edit a web page while looking at it! With most other wordpress themes, you need to save your modifications and after that sneak peek them in a separate window that’s not interactive. Divi allows you to see the impacts of each modification in real time.
So, for instance, if an element on your website doesn’t quite look how you expected, you can make small tweaks and watch the effects in real time, removing much of the guesswork generally associated with refining your vision of how something must look.
Divi vs. Divi Builder (Divi Theme Builder).
When individuals speak about Divi, frequently they are speaking about 2 various things: the Divi theme and the Divi Theme Builder. As discussed in the introduction of this post, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. Among other advantages, you also open the power of the Divi Theme Builder which permits you to include a drag and drop builder to any theme you are presently running on your wordpress website!

If you are searching for a paid wordpress theme since you wish to develop a site from the ground up utilizing a wordpress theme that’s incredibly personalized, the Divi Theme is a great alternative. On the other hand, if you currently have a theme you like or are currently utilizing on your site but discover it does not have the design elements or modification potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although very powerful and robust, Divi is still truly intuitive and easy to use even for beginners. The very first website I ever constructed was with Divi. With no prior experience, I didn’t discover any trouble building a basic website.
My next few websites were not so simple. I had complicated visions of how I desired the sites to look and function. To be honest, with the minimal experience I had with WordPress and Divi, I wasn’t sure I was going to be able to create what I thought of. To my pleasure, I found it easy to execute all of my concepts using the Divi Page Builder even as my imagination wandered to increasingly more complicated styles and functions.The Divi Theme is really easy to use for beginners and skilled developers alike.

Divi Features
The Divi Theme comes equipped with the drag and drop Divi Page Builder we have actually been mentioning. Let’s run down its features and functions so you have an understanding of how easy yet powerful it is to deal with Divi.
To use the Divi Page Builder, simply choose the element you wish to add to your page from a list of 46 different content modules such as video, header, and so on. You can then fully customize each element by essentially filling out a form of options in the settings of each content module you add to your page.
how to add custom css in divi theme
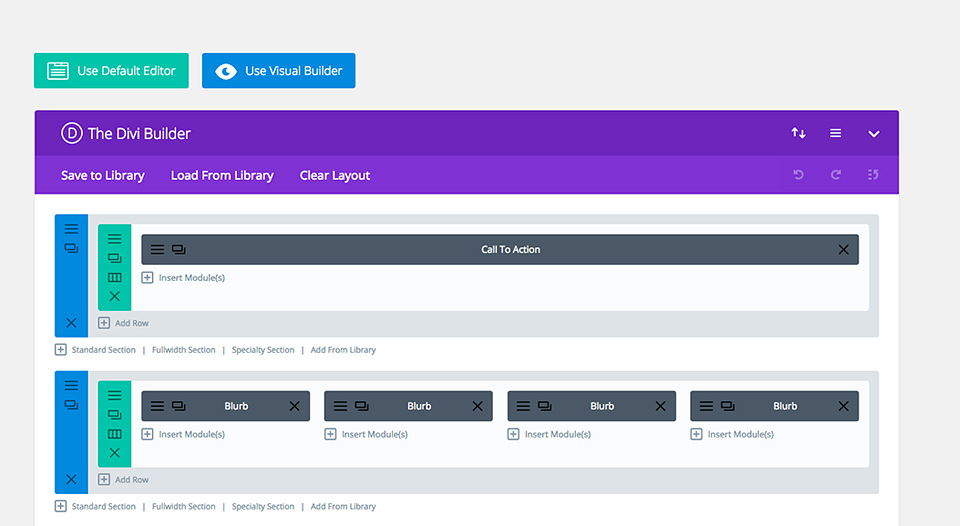
Starting with a blank canvas, you can develop the layout of each page by including sections. For each section, you can pick the number of rows and columns it will have. Depending upon your vision, you might just utilize one section or find yourself including several. The variety of columns you choose essentially determines the spacing and layout of the elements you include such as video, gallery and so on. For example, your first section may just have one column and one row where you’ll include a header element. This would then make the header the full width of the website. Listed below it, you could include another section with say three columns permitting you to have 3 various elements evenly spaced side to side below the full width header.
the full width header.
Adding rows just permits you to add more elements to the section with the same variety of columns. So if you desired another full width element like a header listed below the three elements you simply included, you would simply create a new section with one column versus adding another row. Including another row would immediately apply 3 columns meaning including a header module to one column would display as only one third of the horizontal area of the web page. how to add custom css in divi theme
The Divi Page Builder allows you to create the framework of your style starting with a blank canvas. If you don’t wish to totally construct the layout of your site from the ground up, do not worry – Divi likewise includes hundreds of layouts ready to utilize.
Divi’s layouts are predesigned with beautiful color styles and sophisticated frameworks that allow you to easily get a headstart on the style process. The hundreds of readily available layouts are not general style templates but rather created for specific site types. You’ll find layouts for dining establishments, online course, and much more. They’re all effectively designed and all set to utilize by simply adding your own content.
Divi Cost
In order to add the Divi Theme or the Divi Theme Builder to your wordpress site you’ll need a membership with Elegant Themes. Like lots of subscriptions, Elegant Themes offers the alternative of a life time membership.
You can get Divi for $89 every year or just $249 for life time access. Each option consists of access to the Divi Theme along with the Extra Theme, software application updates, 2 premium plugins, hundreds of layouts, premium support and more.
Several times per year, Elegant Themes offers Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is definitely priced extremely reasonably thinking about all of the worth bundled in. Making use of simply one gorgeous layout offered with Divi will easily justify the expense. Divi is worth it and that’s why it is among the most popular themes currently around. how to add custom css in divi theme
For more reviews and other information check out Divi Reviews at netaffiliatetools.com