how to add ux builder in wordpress
If you’re considering a paid WordPress theme, you likely wish to produce a sensational, custom-made site design that you can’t quite accomplish with standard cookie-cutter complimentary themes – without the requirement to write any code. In this article we will discuss the factors an Elegant Themes membership that provides access to the Divi Theme might be exactly what you’re searching for. how to add ux builder in wordpress
Elegant Themes created Divi which is among the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re currently utilizing a WordPress theme that you like however the lack of customization has you frustrated searching for an alternative; an Elegant Themes membership will likewise give you access to the Divi Theme Builder, which will offer you the exact same drag-and-drop modification as the Divi theme without the requirement to change themes entirely and completely ditch your design.
An Elegant Themes subscription likewise gives you access to two premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens up almost endless style possibilities without the requirement for custom code thanks to the drag-and-drop Divi Page Builder. Pre-programmed content “modules” work kind of like building blocks. You can place a preformatted module such as a video module and after that merely personalize it by playing around with the options.
One of the truly cool aspects of the Divi Theme that sets it apart from totally free wordpress themes and even many paid ones is that you have the choice to preview all of your building in real time. Divi gives you the option to generally edit a website while looking at it! With the majority of other wordpress themes, you have to save your changes and then sneak peek them in a different window that’s not interactive. Divi permits you to see the effects of each modification in real time.
So, for example, if an element on your web page doesn’t quite look how you anticipated, you can make small tweaks and view the impacts in real time, eliminating much of the uncertainty generally connected with improving your vision of how something should look.
Divi vs. Divi Builder (Divi Theme Builder).
When people discuss Divi, often they are discussing 2 different things: the Divi theme and the Divi Theme Builder. As mentioned in the introduction of this article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. Among other advantages, you likewise unlock the power of the Divi Theme Builder which permits you to include a drag and drop builder to any theme you are presently running on your wordpress website!
If you are looking for a paid wordpress theme because you wish to develop a site from the ground up using a wordpress theme that’s extremely personalized, the Divi Theme is a fantastic choice. On the other hand, if you currently have a theme you like or are currently utilizing on your website but find it lacks the design elements or modification potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although really powerful and robust, Divi is still really user-friendly and easy to use even for newbies. The very first website I ever built was with Divi. Without any previous experience, I didn’t find any problem building an easy site.
My next few sites were not so simple. I had complicated visions of how I wanted the sites to look and function. To be truthful, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to produce what I envisioned. To my pleasure, I found it easy to execute all of my ideas utilizing the Divi Page Builder even as my creativity roamed to increasingly more complex designs and functions.The Divi Theme is very easy to use for beginners and experienced designers alike.
Divi Features
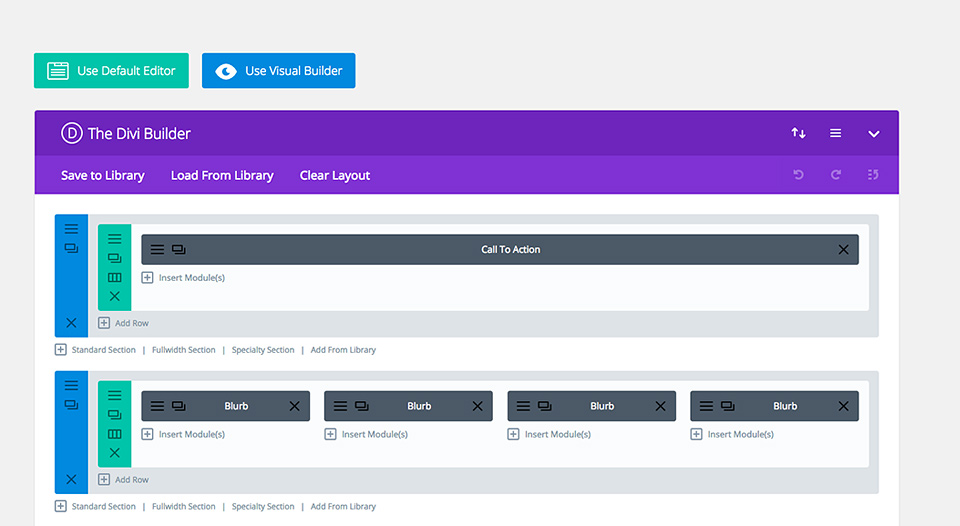
The Divi Theme comes equipped with the drag and drop Divi Page Builder we have actually been discussing. Let’s run down its features and functions so you have an understanding of how easy yet powerful it is to deal with Divi.
To utilize the Divi Page Builder, merely select the element you want to add to your page from a list of 46 various content modules such as video, header, and so on. You can then totally tailor each element by essentially filling out a form of options in the settings of each content module you contribute to your page.
how to add ux builder in wordpress
Starting with a blank canvas, you can create the layout of each page by adding sections. For each section, you can choose the number of rows and columns it will have. Depending upon your vision, you may only utilize one section or find yourself adding a number of. The variety of columns you pick essentially determines the spacing and layout of the elements you add such as video, gallery and so on. For instance, your very first section might only have one column and one row where you’ll add a header element. This would then make the header the full width of the webpage. Below it, you might include another section with say 3 columns permitting you to have three different elements evenly spaced side to side below
the full width header.
Including rows merely permits you to add more elements to the section with the same number of columns. So if you desired another full width element like a header below the 3 elements you simply included, you would just develop a brand-new section with one column versus including another row. Adding another row would immediately use 3 columns implying including a header module to one column would display as only one third of the horizontal space of the web page. how to add ux builder in wordpress
The Divi Page Builder allows you to create the framework of your style starting with a blank canvas. If you do not want to completely build the layout of your website from the ground up, don’t stress – Divi also consists of hundreds of layouts ready to use.
Divi’s layouts are predesigned with gorgeous color styles and advanced frameworks that enable you to easily get a headstart on the style procedure. The hundreds of readily available layouts are not general style templates but rather developed for specific website types. You’ll discover layouts for restaurants, online course, and a lot more. They’re all very well developed and prepared to use by simply including your own content.
Divi Price
In order to add the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a subscription with Elegant Themes. Like lots of subscriptions, Elegant Styles offers the choice of a life time membership.
of subscriptions, Elegant Styles offers the choice of a life time membership.
You can get Divi for $89 yearly or simply $249 for lifetime access. Each option consists of access to the Divi Theme along with the Extra Theme, software updates, 2 premium plugins, hundreds of layouts, superior support and more.
A few times a year, Elegant Themes offers Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced very fairly thinking about all of the worth bundled in. Utilizing simply one lovely layout provided with Divi will easily justify the expense. Divi is worth it and that’s why it is among the most popular themes presently out there. how to add ux builder in wordpress