how to build a ux strategy
If you’re considering a paid WordPress theme, you likely want to produce a sensational, customized website design that you can’t quite achieve with fundamental cookie-cutter complimentary themes – without the requirement to write any code. In this short article we will go over the factors an Elegant Themes subscription that gives access to the Divi Theme might be precisely what you’re trying to find. how to build a ux strategy
Elegant Themes produced Divi which is among the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re presently utilizing a WordPress theme that you like however the absence of personalization has you annoyed looking for an alternative; an Elegant Themes subscription will also give you access to the Divi Theme Builder, which will offer you the very same drag-and-drop personalization as the Divi theme without the requirement to switch themes entirely and completely ditch your design.
An Elegant Themes membership likewise provides you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens up nearly unlimited design possibilities without the need for custom code thanks to the drag-and-drop Divi Page Builder. Predetermined content “modules” work sort of like building blocks. You can insert a preformatted module such as a video module and after that just personalize it by experimenting with the choices.
One of the really cool aspects of the Divi Theme that sets it apart from free wordpress themes and even many paid ones is that you have the choice to preview all of your building in real time. Divi provides you the choice to generally modify a web page while taking a look at it! With a lot of other wordpress themes, you have to save your modifications and after that sneak peek them in a different window that’s not interactive. Divi permits you to see the impacts of each modification in real time.
So, for example, if an element on your website does not quite look how you expected, you can make small tweaks and watch the impacts in real time, eliminating much of the guesswork usually associated with improving your vision of how something needs to look.
Divi vs. Divi Builder (Divi Theme Builder).
When people discuss Divi, typically they are discussing 2 different things: the Divi theme and the Divi Theme Builder. As pointed out in the introduction of this article, by getting a Elegant Themes membership you get access to more than simply the Divi Theme. To name a few benefits, you also open the power of the Divi Theme Builder which allows you to add a drag and drop builder to any theme you are presently running on your wordpress website!
If you are searching for a paid wordpress theme since you want to construct a website from the ground up utilizing a wordpress theme that’s incredibly personalized, the Divi Theme is a terrific alternative. On the other hand, if you currently have a theme you like or are already using on your website but find it lacks the style elements or personalization potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although extremely effective and robust, Divi is still really user-friendly and easy to use even for novices. The first website I ever constructed was with Divi. Without any previous experience, I didn’t discover any difficulty building an easy site.
My next couple of sites were not so basic. I had complex visions of how I desired the websites to look and function. To be sincere, with the minimal experience I had with WordPress and Divi, I wasn’t sure I was going to be able to develop what I imagined. To my delight, I discovered it easy to execute all of my ideas using the Divi Page Builder even as my creativity roamed to increasingly more complicated designs and functions.The Divi Theme is extremely easy to use for newbies and skilled designers alike.
Divi Features
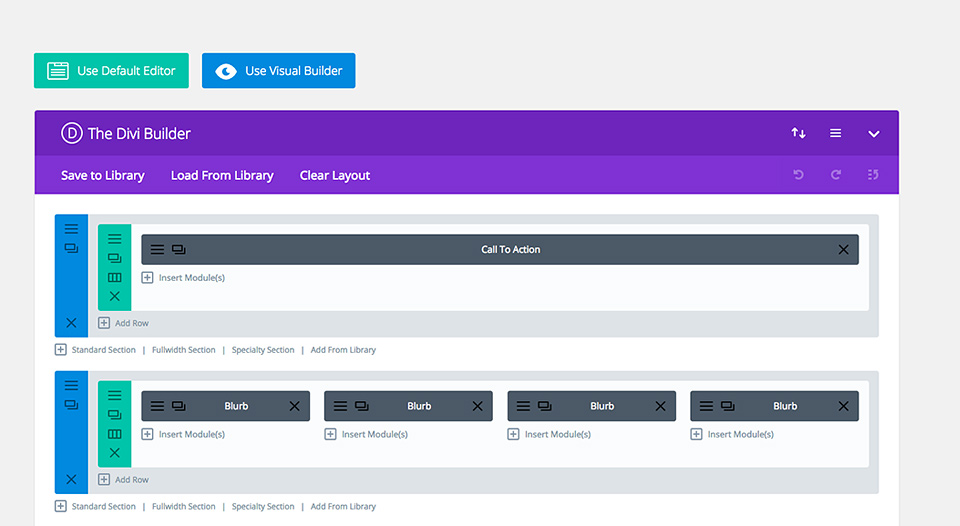
The Divi Theme comes geared up with the drag and drop Divi Page Builder we have actually been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet effective it is to work with Divi.
To use the Divi Page Builder, simply select the element you wish to contribute to your page from a list of 46 different content modules such as video, header, and so on. You can then totally customize each element by basically submitting a form of choices in the settings of each content module you add to your page.
how to build a ux strategy
Starting with a blank canvas, you can design the layout of each page by including sections. For each section, you can pick the number of rows and columns it will have. Depending on your vision, you might just use one section or find yourself including numerous. The number of columns you select basically dictates the spacing and layout of the elements you add such as video, gallery and so on. For instance, your very first section might just have one column and one row where you’ll add a header element. This would then make the header the full width of the website. Below it, you might add another section with say three columns permitting you to have 3 various elements equally spaced side to side below
the full width header.
Including rows just allows you to include more elements to the section with the very same variety of columns. So if you wanted another full width element like a header listed below the three elements you just added, you would just create a brand-new section with one column versus including another row. Including another row would immediately use three columns implying adding a header module to one column would display as only one third of the horizontal area of the web page. how to build a ux strategy
The Divi Page Builder permits you to produce the framework of your style starting with a blank canvas. If you do not want to completely construct the layout of your site from the ground up, do not stress – Divi likewise includes hundreds of layouts all set to utilize.
Divi’s layouts are predesigned with lovely color styles and advanced structures that permit you to quickly get a headstart on the design procedure. The hundreds of offered layouts are not general design templates but rather created for particular site types. You’ll discover layouts for restaurants, online course, and much more. They’re all effectively created and prepared to use by simply adding your own content.
Divi Cost
In order to add the Divi Theme or the Divi Theme Builder to your wordpress site you’ll need a subscription with Elegant Themes. Like lots of memberships, Elegant Styles offers the option of a lifetime membership.
of memberships, Elegant Styles offers the option of a lifetime membership.
You can get Divi for $89 annually or just $249 for life time access. Each option includes access to the Divi Theme as well as the Extra Theme, software updates, two premium plugins, hundreds of layouts, exceptional support and more.
A few times a year, Elegant Themes sells Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is definitely priced really reasonably considering all of the worth bundled in. Making use of simply one lovely layout provided with Divi will easily validate the expense. Divi is worth it which’s why it’s one of the most popular themes currently around. how to build a ux strategy