how to create a ux portfolio without ux experience
If you’re considering a paid WordPress theme, you likely want to develop a stunning, custom-made website style that you can’t quite attain with standard cookie-cutter free themes – without the need to write any code. In this article we will discuss the factors an Elegant Themes membership that provides access to the Divi Theme might be exactly what you’re trying to find. how to create a ux portfolio without ux experience
Elegant Themes produced Divi which is one of the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re presently utilizing a WordPress theme that you like but the lack of personalization has you annoyed searching for an option; an Elegant Themes membership will also provide you access to the Divi Theme Builder, which will offer you the very same drag-and-drop modification as the Divi theme without the need to change themes totally and totally scrap your design.
An Elegant Themes subscription also offers you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme created by Elegant Themes. The Divi theme opens practically unlimited style possibilities without the need for custom-made code thanks to the drag-and-drop Divi Page Builder. Predetermined content “modules” work kind of like building blocks. You can insert a preformatted module such as a video module and after that just tailor it by experimenting with the options.
Among the really cool things about the Divi Theme that sets it apart from free wordpress themes and even numerous paid ones is that you have the option to sneak peek all of your building in real time. Divi provides you the choice to generally modify a web page while looking at it! With the majority of other wordpress themes, you have to save your modifications and after that sneak peek them in a separate window that’s not interactive. Divi allows you to see the impacts of each change in real time.
So, for instance, if an element on your web page does not quite look how you expected, you can make small tweaks and watch the effects in real time, eliminating much of the uncertainty typically associated with perfecting your vision of how something must look.
Divi vs. Divi Builder (Divi Theme Builder).
When individuals speak about Divi, often they are discussing 2 various things: the Divi theme and the Divi Theme Builder. As discussed in the introduction of this short article, by getting a Elegant Themes subscription you get access to more than just the Divi Theme. To name a few benefits, you also open the power of the Divi Theme Builder which permits you to add a drag and drop builder to any theme you are currently running on your wordpress website!
If you are looking for a paid wordpress theme because you want to construct a website from the ground up using a wordpress theme that’s incredibly personalized, the Divi Theme is an excellent option. On the other hand, if you currently have a theme you like or are currently utilizing on your site but discover it does not have the style elements or personalization potential you need, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although really effective and robust, Divi is still truly user-friendly and easy to use even for beginners. The first website I ever constructed was with Divi. Without any prior experience, I didn’t discover any difficulty building a simple website.
My next couple of websites were not so basic. I had complicated visions of how I desired the sites to look and operate. To be truthful, with the minimal experience I had with WordPress and Divi, I wasn’t sure I was going to be able to create what I imagined. To my delight, I found it easy to carry out all of my ideas using the Divi Page Builder even as my imagination wandered to increasingly more intricate designs and functions.The Divi Theme is really easy to use for novices and skilled designers alike.
Divi Features
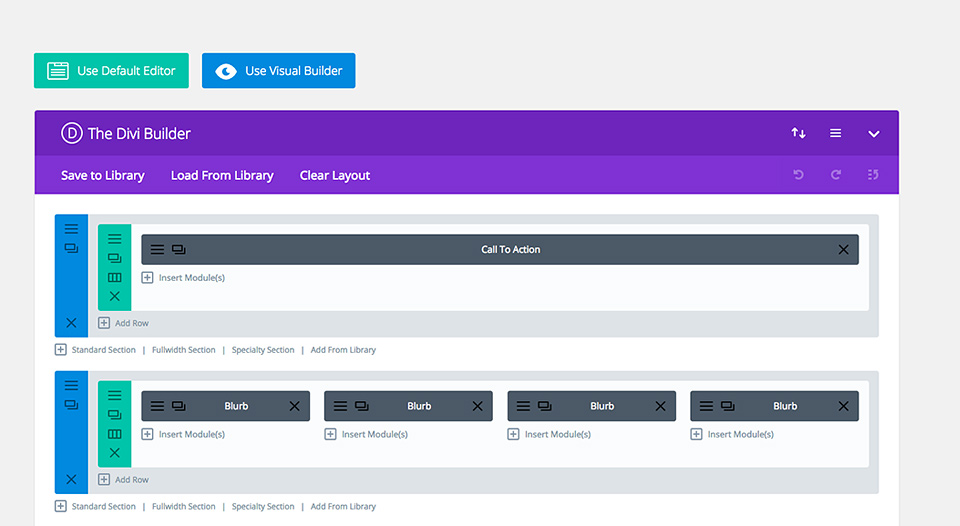
The Divi Theme comes geared up with the drag and drop Divi Page Builder we’ve been discussing. Let’s run down its features and functions so you have an understanding of how simple yet powerful it is to deal with Divi.
To utilize the Divi Page Builder, simply pick the element you wish to add to your page from a list of 46 different content modules such as video, header, and so on. You can then fully personalize each element by basically filling out a form of options in the settings of each content module you contribute to your page.
how to create a ux portfolio without ux experience
Beginning with a blank canvas, you can develop the layout of each page by including sections. For each section, you can select the variety of rows and columns it will have. Depending on your vision, you might just use one section or find yourself adding several. The variety of columns you choose basically determines the spacing and layout of the elements you include such as video, gallery and so on. For instance, your very first section might only have one column and one row where you’ll include a header element. This would then make the header the full width of the website. Below it, you could add another section with say three columns permitting you to have 3 different elements equally spaced side to side below
the full width header.
Including rows simply allows you to add more elements to the section with the same number of columns. So if you wanted another full width element like a header below the 3 elements you simply included, you would just create a brand-new section with one column versus including another row. Adding another row would immediately use 3 columns suggesting adding a header module to one column would show as only one third of the horizontal area of the web page. how to create a ux portfolio without ux experience
The Divi Page Builder allows you to create the structure of your style beginning with a blank canvas. If you do not wish to totally construct the layout of your site from the ground up, don’t fret – Divi also includes hundreds of layouts prepared to utilize.
Divi’s layouts are predesigned with gorgeous color styles and advanced structures that enable you to easily get a headstart on the design procedure. The hundreds of readily available layouts are not general style templates however rather created for particular site types. You’ll find layouts for dining establishments, online course, and far more. They’re all effectively developed and all set to use by just adding your own content.
Divi Cost
In order to include the Divi Theme or the Divi Theme Builder to your wordpress website you’ll require a subscription with Elegant Themes. Like many subscriptions, Elegant Themes provides the choice of a lifetime subscription.
You can get Divi for $89 annually or just $249 for life time access. Each alternative consists of access to the Divi Theme in addition to the Extra Theme, software application updates, 2 premium plugins, hundreds of layouts, exceptional support and more.
A few times per year, Elegant Themes offers Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced extremely fairly thinking about all of the worth bundled in. Utilizing simply one lovely layout provided with Divi will easily justify the expense. Divi is worth it and that’s why it’s one of the most popular themes currently out there. how to create a ux portfolio without ux experience