how to create a wordpress header using elementor theme builder
If you’re thinking about a paid WordPress theme, you likely want to produce a stunning, custom site design that you can’t quite achieve with fundamental cookie-cutter complimentary themes – without the need to write any code. In this post we will talk about the factors an Elegant Themes membership that provides access to the Divi Theme might be exactly what you’re searching for. how to create a wordpress header using elementor theme builder
Elegant Themes developed Divi which is among the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re presently using a WordPress theme that you like however the lack of modification has you frustrated searching for an option; an Elegant Themes membership will likewise give you access to the Divi Theme Builder, which will give you the exact same drag-and-drop customization as the Divi theme without the requirement to switch themes entirely and completely ditch your design.
An Elegant Themes membership also offers you access to two premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme created by Elegant Themes. The Divi theme opens practically unlimited style possibilities without the need for customized code thanks to the drag-and-drop Divi Page Builder. Pre-programmed content “modules” work kind of like building blocks. You can insert a preformatted module such as a video module and then simply customize it by playing around with the options.
One of the really cool features of the Divi Theme that sets it apart from free wordpress themes and even lots of paid ones is that you have the option to sneak peek all of your building in real time. Divi provides you the option to basically edit a webpage while taking a look at it! With many other wordpress themes, you need to save your changes and after that preview them in a different window that’s not interactive. Divi enables you to see the impacts of each change in real time.
So, for instance, if an element on your web page doesn’t quite look how you expected, you can make small tweaks and see the impacts in real time, getting rid of much of the guesswork typically connected with improving your vision of how something must look.
Divi vs. Divi Builder (Divi Theme Builder).
When individuals talk about Divi, typically they are discussing two various things: the Divi theme and the Divi Theme Builder. As pointed out in the intro of this article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. Among other benefits, you also open the power of the Divi Theme Builder which enables you to include a drag and drop builder to any theme you are presently running on your wordpress website!
If you are trying to find a paid wordpress theme because you want to develop a website from the ground up utilizing a wordpress theme that’s exceptionally personalized, the Divi Theme is an excellent option. On the other hand, if you already have a theme you like or are already using on your website however find it lacks the style elements or modification potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.

Is Divi Easy To Use?
Although very effective and robust, Divi is still truly user-friendly and easy to use even for novices. The first website I ever constructed was with Divi. With no previous experience, I didn’t discover any trouble building an easy site.
My next couple of sites were not so simple. I had complicated visions of how I wanted the websites to look and operate. To be honest, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to develop what I pictured. To my delight, I discovered it simple to implement all of my ideas using the Divi Page Builder even as my creativity wandered to increasingly more complicated designs and functions.The Divi Theme is extremely easy to use for beginners and knowledgeable developers alike.
Divi Features
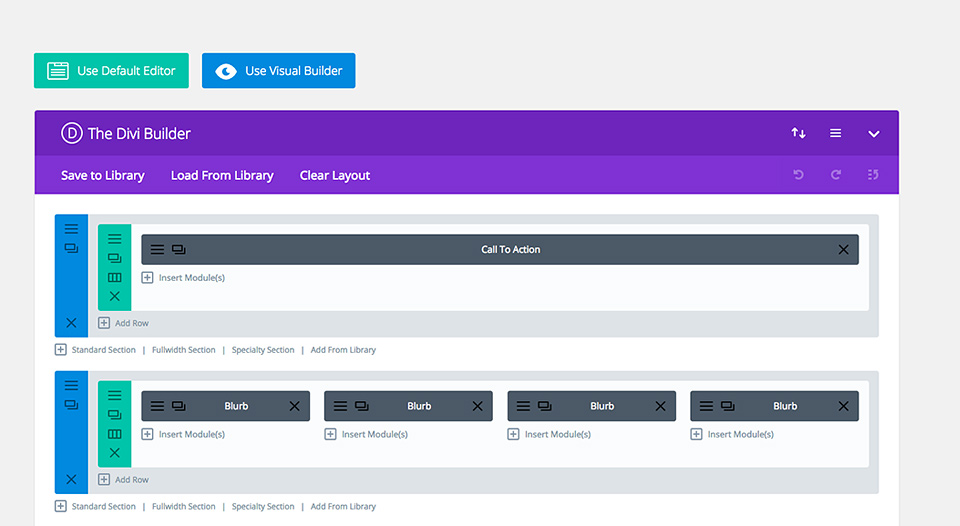
The Divi Theme comes geared up with the drag and drop Divi Page Builder we have actually been pointing out. Let’s run down its features and functions so you have an understanding of how basic yet powerful it is to work with Divi.
To use the Divi Page Builder, just select the element you want to add to your page from a list of 46 various content modules such as video, header, etc. You can then totally personalize each element by basically submitting a form of choices in the settings of each content module you contribute to your page.
how to create a wordpress header using elementor theme builder
Starting with a blank canvas, you can develop the layout of each page by including sections. For each section, you can pick the variety of rows and columns it will have. Depending upon your vision, you might just utilize one section or find yourself including several. The number of columns you pick essentially dictates the spacing and layout of the elements you include such as video, gallery and so on. For example, your very first section might just have one column and one row where you’ll include a header element. This would then make the header the full width of the webpage. Below it, you could add another section with say 3 columns allowing you to have 3 different elements evenly spaced side to side below
the full width header.
Including rows simply enables you to add more elements to the section with the very same number of columns. So if you wanted another full width element like a header below the three elements you simply included, you would simply produce a new section with one column versus including another row. Adding another row would immediately use 3 columns indicating adding a header module to one column would show as only one third of the horizontal space of the web page. how to create a wordpress header using elementor theme builder
The Divi Page Builder permits you to produce the framework of your style beginning with a blank canvas. If you don’t want
 to completely build the layout of your site from the ground up, don’t fret – Divi also includes hundreds of layouts all set to utilize.
to completely build the layout of your site from the ground up, don’t fret – Divi also includes hundreds of layouts all set to utilize.
Divi’s layouts are predesigned with lovely color styles and sophisticated structures that permit you to quickly get a headstart on the style process. The hundreds of readily available layouts are not general style templates however rather developed for particular website types. You’ll find layouts for restaurants, online course, and a lot more. They’re all extremely well designed and all set to use by merely including your own content.
Divi Price
In order to add the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a membership with Elegant Themes. Like many memberships, Elegant Themes provides the choice of a life time membership.
You can get Divi for $89 every year or simply $249 for life time access. Each choice consists of access to the Divi Theme as well as the Extra Theme, software updates, 2 premium plugins, hundreds of layouts, exceptional support and more.
Several times per year, Elegant Themes offers Divi at a 20% price reduction on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced very reasonably thinking about all of the worth bundled in. Making use of simply one gorgeous layout provided with Divi will quickly validate the cost. Divi is worth it which’s why it’s one of the most popular themes presently in existence. how to create a wordpress header using elementor theme builder
For more reviews and other information check out Divi Reviews at netaffiliatetools.com