how to start with ui ux design
If you’re thinking about a paid WordPress theme, you likely wish to develop a stunning, custom-made site design that you can’t quite accomplish with standard cookie-cutter complimentary themes – without the need to write any code. In this post we will go over the reasons an Elegant Themes subscription that provides access to the Divi Theme might be exactly what you’re trying to find. how to start with ui ux design
Elegant Themes developed Divi which is one of the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re currently utilizing a WordPress theme that you like however the absence of personalization has you annoyed looking for an alternative; an Elegant Themes membership will also give you access to the Divi Theme Builder, which will give you the exact same drag-and-drop customization as the Divi theme without the requirement to change themes completely and completely ditch your design.
An Elegant Themes subscription likewise offers you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme produced by Elegant Themes. The Divi theme opens nearly unlimited design possibilities without the need for custom code thanks to the drag-and-drop Divi Page Builder. Preset content “modules” work kind of like building blocks. You can place a preformatted module such as a video module and after that simply tailor it by playing around with the alternatives.
Among the really cool things about the Divi Theme that sets it apart from free wordpress themes and even lots of paid ones is that you have the option to sneak peek all of your building in real time. Divi gives you the alternative to basically modify a website while looking at it! With many other wordpress themes, you have to save your modifications and after that preview them in a different window that’s not interactive. Divi enables you to see the impacts of each modification in real time.
So, for instance, if an element on your website does not quite look how you anticipated, you can make small tweaks and see the effects in real time, eliminating much of the uncertainty normally related to improving your vision of how something ought to look.
Divi vs. Divi Builder (Divi Theme Builder).
When people speak about Divi, often they are speaking about two different things: the Divi theme and the Divi Theme Builder. As mentioned in the introduction of this article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. To name a few benefits, you likewise open the power of the Divi Theme Builder which permits you to add a drag and drop builder to any theme you are currently running on your wordpress website!
If you are trying to find a paid wordpress theme because you wish to build a site from the ground up utilizing a wordpress theme that’s extremely personalized, the Divi Theme is a fantastic option. On the other hand, if you already have a theme you like or are currently utilizing on your website but discover it lacks the style elements or personalization capacity you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although very powerful and robust, Divi is still truly user-friendly and easy to use even for novices. The very first website I ever developed was with Divi. With no prior experience, I didn’t find any difficulty building a basic website.
My next few websites were not so simple. I had complex visions of how I wanted the sites to look and function. To be honest, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to be able to produce what I imagined. To my delight, I found it basic to execute all of my ideas using the Divi Page Builder even as my creativity wandered to increasingly more complicated designs and functions.The Divi Theme is really easy to use for novices and experienced developers alike.
Divi Features
The Divi Theme comes geared up with the drag and drop Divi Page Builder we’ve been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet effective it is to work with Divi.
To use the Divi Page Builder, just choose the element you wish to add to your page from a list of 46 different content modules such as video, header, etc. You can then totally personalize each element by generally completing a form of options in the settings of each content module you contribute to your page.
how to start with ui ux design
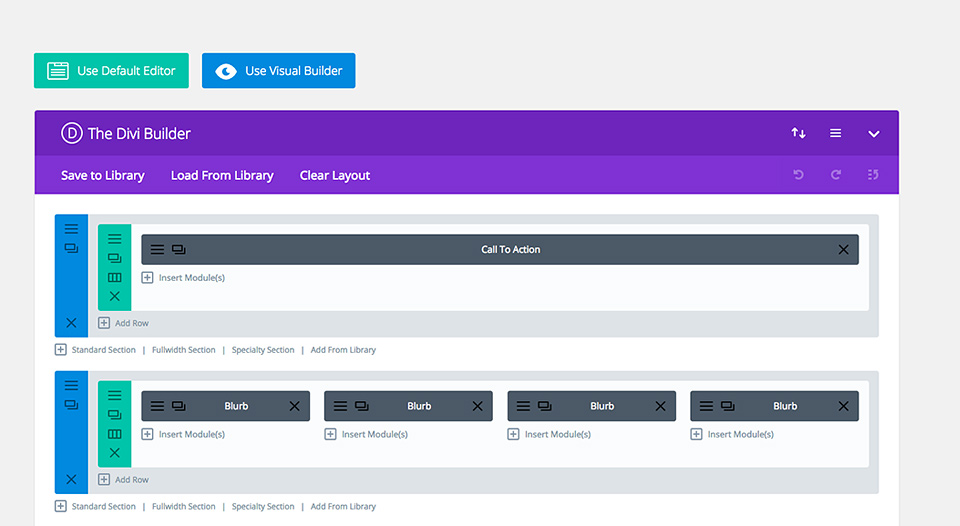
Beginning with a blank canvas, you can develop the layout of each page by including sections. For each section, you can pick the number of rows and columns it will have. Depending upon your vision, you might only utilize one section or find yourself including numerous. The variety of columns you select basically dictates the spacing and layout of the elements you add such as video, gallery and so on. For example, your very first section may only have one column and one row where you’ll add a header element. This would then make the header the full width of the web page. Listed below it, you could add another section with say three columns permitting you to have 3 different elements uniformly spaced side to side below
the full width header.
Adding rows simply permits you to include more elements to the section with the exact same number of columns. So if you desired another full width element like a header listed below the 3 elements you just added, you would simply develop a new section with one column versus adding another row. Adding another row would automatically apply 3 columns indicating including a header module to one column would display as only one third of the horizontal area of the web page. how to start with ui ux design
The Divi Page Builder enables you to develop the structure of your style beginning with a blank canvas. If you don’t wish to completely develop the layout of your website from the ground up, don’t worry – Divi likewise includes hundreds of layouts all set to use.
Divi’s layouts are predesigned with beautiful color styles and sophisticated frameworks that enable you to quickly get a headstart on the design process. The hundreds of available layouts are not general style templates but rather created for particular website types. You’ll discover layouts for dining establishments, online course, and a lot more. They’re all extremely well created and prepared to utilize by simply including your own content.
Divi Price
In order to include the Divi Theme or the Divi Theme Builder to your wordpress site you’ll require a subscription with Elegant Themes. Like numerous subscriptions, Elegant Themes provides the option of a life time membership.
You can get Divi for $89 each year or simply $249 for lifetime access. Each alternative includes access to the Divi Theme along with the Extra Theme, software updates, 2 premium plugins, hundreds of layouts, exceptional support and more.
A few times per year, Elegant Themes offers Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is definitely priced really reasonably considering all of the worth bundled in. Making use of simply one stunning layout provided with Divi will quickly justify the cost. Divi is worth it which’s why it’s one of the most popular themes currently in existence. how to start with ui ux design