how to use ux builder
If you’re considering a paid WordPress theme, you likely wish to create a sensational, custom-made site style that you can’t quite attain with fundamental cookie-cutter standard themes – without the need to write any code. In this post we will go over the factors an Elegant Themes membership that provides access to the Divi Theme might be exactly what you’re looking for. how to use ux builder
Elegant Themes created Divi which is among the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re presently using a WordPress theme that you like but the absence of modification has you disappointed trying to find an alternative; an Elegant Themes subscription will also give you access to the Divi Theme Builder, which will offer you the same drag-and-drop customization as the Divi theme without the requirement to change themes completely and completely ditch your design.
An Elegant Themes subscription also gives you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens almost limitless style possibilities without the requirement for customized code thanks to the drag-and-drop Divi Page Builder. Predetermined content “modules” work kind of like building blocks. You can place a preformatted module such as a video module and after that simply personalize it by playing around with the options.
Among the truly cool aspects of the Divi Theme that sets it apart from totally free wordpress themes and even many paid ones is that you have the option to sneak peek all of your building in real time. Divi provides you the choice to essentially modify a webpage while taking a look at it! With most other wordpress themes, you need to save your modifications and after that preview them in a different window that’s not interactive. Divi enables you to see the impacts of each modification in real time.
So, for example, if an element on your website doesn’t quite look how you anticipated, you can make small tweaks and see the impacts in real time, eliminating much of the guesswork generally related to refining your vision of how something should look.
Divi vs. Divi Builder (Divi Theme Builder).
When people talk about Divi, typically they are speaking about 2 various things: the Divi theme and the Divi Theme Builder. As pointed out in the intro of this post, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. To name a few benefits, you likewise open the power of the Divi Theme Builder which permits you to add a drag and drop builder to any theme you are currently running on your wordpress site!
If you are looking for a paid wordpress theme due to the fact that you wish to construct a site from the ground up utilizing a wordpress theme that’s very personalized, the Divi Theme is a great choice. On the other hand, if you currently have a theme you like or are already using on your website however discover it lacks the style elements or modification capacity you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although very powerful and robust, Divi is still really user-friendly and easy to use even for beginners. The very first website I ever developed was with Divi. With no previous experience, I didn’t discover any problem building a basic website.
My next couple of websites were not so simple. I had complicated visions of how I desired the websites to look and function. To be honest, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to be able to produce what I pictured. To my delight, I found it easy to implement all of my ideas utilizing the Divi Page Builder even as my imagination wandered to more and more complex styles and functions.The Divi Theme is extremely easy to use for newbies and knowledgeable developers alike.
Divi Features
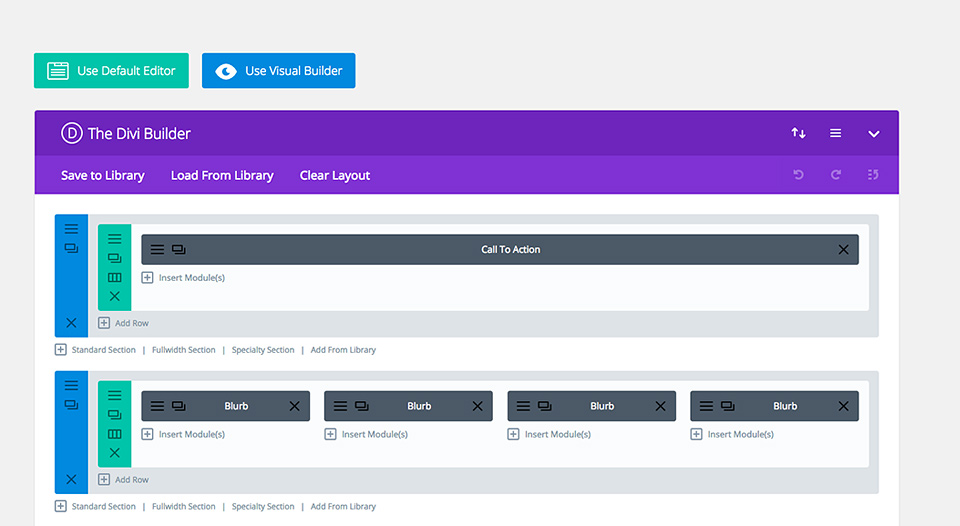
The Divi Theme comes equipped with the drag and drop Divi Page Builder we have actually been mentioning. Let’s run down its features and functions so you have an understanding of how basic yet effective it is to deal with Divi.
To use the Divi Page Builder, merely choose the element you wish to contribute to your page from a list of 46 various content modules such as video, header, etc. You can then fully tailor each element by generally submitting a form of choices in the settings of each content module you contribute to your page.
how to use ux builder
Starting with a blank canvas, you can develop the layout of each page by adding sections. For each section, you can select the number of rows and columns it will have. Depending on your vision, you might only utilize one section or find yourself adding a number of. The variety of columns you select essentially determines the spacing and layout of the elements you include such as video, gallery and so on. For example, your very first section might just have one column and one row where you’ll include a header element. This would then make the header the full width of the web page. Below it, you might include another section with say 3 columns allowing you to have three different elements uniformly spaced side to side below
the full width header.
Including rows simply enables you to add more elements to the section with the very same number of columns. So if you wanted another full width element like a header listed below the three elements you simply added, you would simply develop a new section with one column versus including another row. Adding another row would automatically use three columns indicating including a header module to one column would display as only one third of the horizontal area of the website. how to use ux builder
The Divi Page Builder enables you to produce the structure of your design beginning with a blank canvas. If you don’t wish to totally build the layout of your site from the ground up, do not fret – Divi also consists of hundreds of layouts ready to utilize.
Divi’s layouts are predesigned with beautiful color themes and sophisticated structures that enable you to easily get a headstart on the design procedure. The hundreds of offered layouts are not general style templates but rather designed for particular website types. You’ll discover layouts for dining establishments, online course, and far more. They’re all effectively created and ready to use by merely adding your own content.
Divi Price
In order to add the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a subscription with Elegant Themes. Like many memberships, Elegant Themes offers the alternative of a lifetime membership.
You can get Divi for $89 yearly or simply $249 for life time access. Each option consists of access to the Divi Theme as well as the Extra Theme, software application updates, two premium plugins, hundreds of layouts, exceptional support and more.
A few times per year, Elegant Themes sells Divi at a 20% price reduction on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is absolutely priced really reasonably considering all of the value bundled in. Making use of just one stunning layout provided with Divi will easily validate the expense. Divi is worth it and that’s why it’s one of the most popular themes presently out there. how to use ux builder