ux builder javascript
If you’re considering a paid WordPress theme, you likely want to produce a stunning, custom website style that you can’t quite accomplish with basic cookie-cutter free themes – without the need to write any code. In this article we will go over the factors an Elegant Themes membership that provides access to the Divi Theme might be exactly what you’re trying to find. ux builder javascript
Elegant Themes created Divi which is one of the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re currently using a WordPress theme that you like but the absence of personalization has you annoyed searching for an alternative; an Elegant Themes subscription will also provide you access to the Divi Theme Builder, which will give you the exact same drag-and-drop modification as the Divi theme without the requirement to switch themes completely and totally scrap your design.
An Elegant Themes subscription also gives you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens almost endless design possibilities without the requirement for custom-made code thanks to the drag-and-drop Divi Page Builder. Preset content “modules” work sort of like building blocks. You can place a preformatted module such as a video module and then simply personalize it by experimenting with the alternatives.
Among the truly cool things about the Divi Theme that sets it apart from free wordpress themes and even lots of paid ones is that you have the option to sneak peek all of your building in real time. Divi provides you the choice to generally modify a webpage while looking at it! With a lot of other wordpress themes, you need to save your changes and then preview them in a different window that’s not interactive. Divi enables you to see the results of each change in real time.
So, for example, if an element on your webpage doesn’t quite look how you anticipated, you can make small tweaks and see the results in real time, removing much of the uncertainty normally related to perfecting your vision of how something should look.
Divi vs. Divi Builder (Divi Theme Builder).
When individuals discuss Divi, often they are discussing two various things: the Divi theme and the Divi Theme Builder. As discussed in the introduction of this short article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. To name a few benefits, you likewise unlock the power of the Divi Theme Builder which permits you to add a drag and drop builder to any theme you are currently running on your wordpress website!
If you are looking for a paid wordpress theme because you want to develop a website from the ground up utilizing a wordpress theme that’s exceptionally personalized, the Divi Theme is a great alternative. On the other hand, if you already have a theme you like or are already utilizing on your website but find it lacks the design elements or personalization potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although extremely powerful and robust, Divi is still really intuitive and easy to use even for beginners. The first site I ever developed was with Divi. With no previous experience, I didn’t discover any problem building a basic site.
My next couple of sites were not so simple. I had intricate visions of how I desired the sites to look and operate. To be honest, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to create what I thought of. To my pleasure, I discovered it simple to implement all of my concepts utilizing the Divi Page Builder even as my imagination roamed to increasingly more complex styles and functions.The Divi Theme is extremely easy to use for beginners and knowledgeable developers alike.
Divi Features
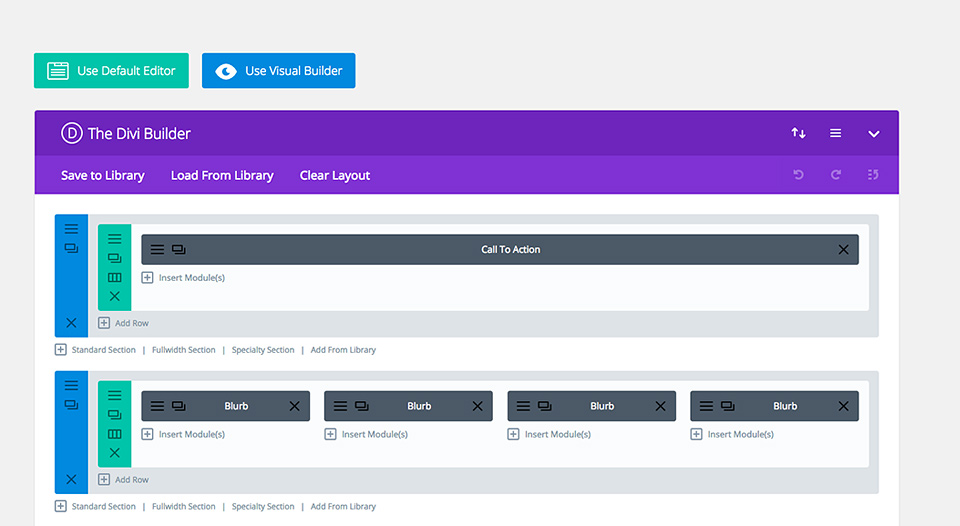
The Divi Theme comes geared up with the drag and drop Divi Page Builder we’ve been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet effective it is to deal with Divi.
To utilize the Divi Page Builder, merely pick the element you wish to contribute to your page from a list of 46 various content modules such as video, header, and so on. You can then totally tailor each element by essentially completing a form of alternatives in the settings of each content module you add to your page.
ux builder javascript
Starting with a blank canvas, you can design the layout of each page by adding sections. For each section, you can select the number of rows and columns it will have. Depending upon your vision, you may just utilize one section or find yourself including several. The number of columns you choose basically determines the spacing and layout of the elements you add such as video, gallery etc. For instance, your very first section may just have one column and one row where you’ll add a header element. This would then make the header the full width of the webpage. Below it, you could include another section with say 3 columns permitting you to have three various elements equally spaced side to side below
the full width header.
Adding rows merely enables you to add more elements to the section with the exact same number of columns. So if you desired another full width element like a header listed below the three elements you simply included, you would simply produce a brand-new section with one column versus including another row. Including another row would immediately use three columns meaning including a header module to one column would display as only one third of the horizontal space of the webpage. ux builder javascript
The Divi Page Builder enables you to develop the structure of your design starting with a blank canvas. If you don’t want to fully develop the layout of your website from the ground up, don’t fret – Divi likewise consists of hundreds of layouts all set to use.
Divi’s layouts are predesigned with beautiful color styles and sophisticated structures that permit you to quickly get a headstart on the design process. The hundreds of available layouts are not general design templates however rather created for specific site types. You’ll find layouts for restaurants, online course, and much more. They’re all very well designed and all set to utilize by just including your own content.
Divi Cost
In order to include the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a subscription with Elegant Themes. Like many subscriptions, Elegant Themes provides the alternative of a lifetime membership.
You can get Divi for $89 each year or simply $249 for lifetime access. Each option includes access to the Divi Theme as well as the Extra Theme, software updates, 2 premium plugins, hundreds of layouts, premium support and more.
Several times per year, Elegant Themes sells Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced very reasonably thinking about all of the worth bundled in. Using just one lovely layout offered with Divi will quickly justify the cost. Divi is worth it which’s why it’s one of the most popular themes presently in existence. ux builder javascript