ux builder jquery
If you’re considering a paid WordPress theme, you likely wish to produce a stunning, custom site design that you can’t quite accomplish with fundamental cookie-cutter standard themes – without the requirement to write any code. In this article we will go over the reasons an Elegant Themes subscription that provides access to the Divi Theme might be precisely what you’re looking for. ux builder jquery
Elegant Themes developed Divi which is one of the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re currently using a WordPress theme that you like however the absence of modification has you disappointed searching for an alternative; an Elegant Themes membership will also offer you access to the Divi Theme Builder, which will give you the exact same drag-and-drop customization as the Divi theme without the requirement to change themes entirely and totally ditch your design.
An Elegant Themes membership likewise offers you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens almost limitless design possibilities without the need for custom code thanks to the drag-and-drop Divi Page Builder. Preset content “modules” work kind of like building blocks. You can place a preformatted module such as a video module and then just customize it by playing around with the choices.
Among the truly cool features of the Divi Theme that sets it apart from free wordpress themes and even numerous paid ones is that you have the choice to sneak peek all of your building in real time. Divi gives you the option to generally modify a webpage while taking a look at it! With the majority of other wordpress themes, you have to save your changes and then sneak peek them in a separate window that’s not interactive. Divi allows you to see the results of each change in real time.
So, for instance, if an element on your web page does not quite look how you anticipated, you can make small tweaks and watch the impacts in real time, removing much of the guesswork generally connected with improving your vision of how something must look.
Divi vs. Divi Builder (Divi Theme Builder).
When people talk about Divi, typically they are discussing two various things: the Divi theme and the Divi Theme Builder. As pointed out in the introduction of this short article, by getting a Elegant Themes membership you get access to more than just the Divi Theme. Among other benefits, you also unlock the power of the Divi Theme Builder which permits you to add a drag and drop builder to any theme you are currently running on your wordpress site!
If you are looking for a paid wordpress theme since you want to construct a site from the ground up using a wordpress theme that’s exceptionally personalized, the Divi Theme is a terrific option. On the other hand, if you already have a theme you like or are currently using on your site however find it does not have the design elements or customization capacity you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although really effective and robust, Divi is still actually user-friendly and easy to use even for beginners. The first website I ever developed was with Divi. With no previous experience, I didn’t find any trouble building an easy site.
My next couple of sites were not so basic. I had intricate visions of how I wanted the sites to look and function. To be honest, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to develop what I envisioned. To my pleasure, I found it easy to implement all of my ideas utilizing the Divi Page Builder even as my creativity roamed to a growing number of complex styles and functions.The Divi Theme is very easy to use for novices and knowledgeable developers alike.
Divi Features
The Divi Theme comes equipped with the drag and drop Divi Page Builder we’ve been mentioning. Let’s run down its features and functions so you have an understanding of how easy yet powerful it is to work with Divi.
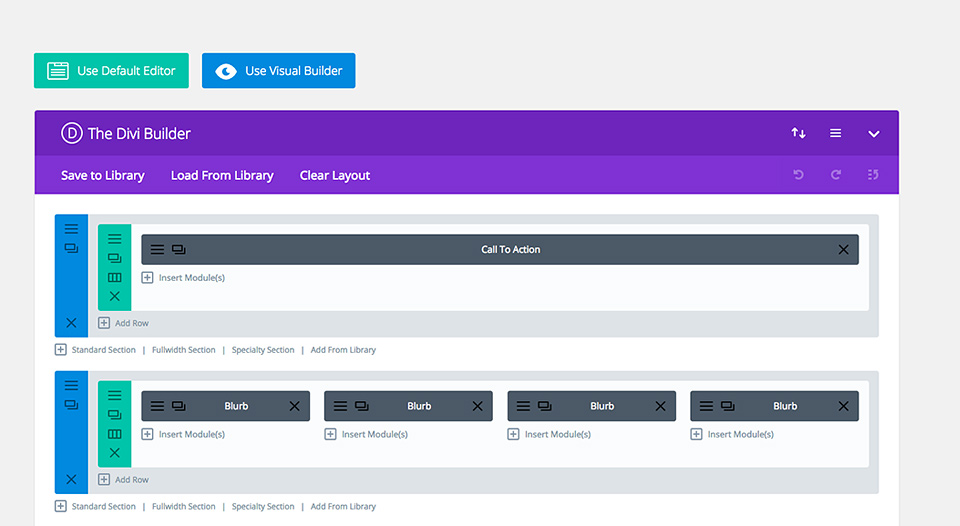
To utilize the Divi Page Builder, just select the element you wish to contribute to your page from a list of 46 different content modules such as video, header, etc. You can then fully customize each element by basically submitting a form of options in the settings of each content module you add to your page.
ux builder jquery
Beginning with a blank canvas, you can develop the layout of each page by including sections. For each section, you can select the number of rows and columns it will have. Depending upon your vision, you may only use one section or find yourself including several. The variety of columns you choose basically dictates the spacing and layout of the elements you include such as video, gallery and so on. For instance, your first section might only have one column and one row where you’ll include a header element. This would then make the header the full width of the website. Listed below it, you might include another section with say three columns allowing you to have three various elements uniformly spaced side to side below
the full width header.
Adding rows simply enables you to add more elements to the section with the same number of columns. So if you wanted another full width element like a header below the three elements you just added, you would simply create a new section with one column versus adding another row. Adding another row would immediately use 3 columns suggesting adding a header module to one column would show as only one third of the horizontal space of the web page. ux builder jquery
The Divi Page Builder allows you to develop the framework of your design starting with a blank canvas. If you do not want to totally construct the layout of your site from the ground up, do not fret – Divi also consists of hundreds of layouts prepared to use.
Divi’s layouts are predesigned with lovely color styles and sophisticated structures that permit you to easily get a headstart on the style procedure. The numerous readily available layouts are not general style templates however rather developed for specific website types. You’ll discover layouts for restaurants, online course, and much more. They’re all very well developed and ready to use by merely including your own content.
Divi Price
In order to include the Divi Theme or the Divi Theme Builder to your wordpress site you’ll need a membership with Elegant Themes. Like lots of memberships, Elegant Styles provides the option of a life time subscription.
of memberships, Elegant Styles provides the option of a life time subscription.
You can get Divi for $89 annually or just $249 for life time access. Each option consists of access to the Divi Theme in addition to the Extra Theme, software application updates, two premium plugins, hundreds of layouts, premium support and more.
Several times per year, Elegant Themes sells Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced really reasonably thinking about all of the value bundled in. Utilizing simply one beautiful layout provided with Divi will easily justify the expense. Divi is worth it and that’s why it’s one of the most popular themes currently out there. ux builder jquery