website ux builder
If you’re thinking about a paid WordPress theme, you likely want to create a sensational, custom-made website design that you can’t quite achieve with basic cookie-cutter free themes – without the requirement to write any code. In this article we will go over the factors an Elegant Themes subscription that gives access to the Divi Theme might be precisely what you’re looking for. website ux builder
Elegant Themes developed Divi which is among the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re presently using a WordPress theme that you like however the lack of personalization has you disappointed looking for an option; an Elegant Themes membership will also give you access to the Divi Theme Builder, which will provide you the exact same drag-and-drop personalization as the Divi theme without the requirement to change themes totally and totally scrap your design.
An Elegant Themes membership also gives you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens practically unlimited style possibilities without the need for custom-made code thanks to the drag-and-drop Divi Page Builder. Pre-programmed content “modules” work sort of like building blocks. You can insert a preformatted module such as a video module and then just personalize it by playing around with the choices.
One of the truly cool aspects of the Divi Theme that sets it apart from free wordpress themes and even numerous paid ones is that you have the option to sneak peek all of your building in real time. Divi provides you the option to essentially edit a webpage while looking at it! With most other wordpress themes, you have to save your modifications and then preview them in a different window that’s not interactive. Divi allows you to see the effects of each change in real time.
So, for example, if an element on your web page doesn’t quite look how you expected, you can make small tweaks and watch the results in real time, removing much of the uncertainty generally related to perfecting your vision of how something ought to look.
Divi vs. Divi Builder (Divi Theme Builder).
When people discuss Divi, frequently they are discussing two different things: the Divi theme and the Divi Theme Builder. As mentioned in the intro of this post, by getting a Elegant Themes membership you get access to more than just the Divi Theme. To name a few advantages, you likewise open the power of the Divi Theme Builder which permits you to include a drag and drop builder to any theme you are currently running on your wordpress website!
If you are searching for a paid wordpress theme since you wish to construct a website from the ground up using a wordpress theme that’s incredibly customizable, the Divi Theme is a great alternative. On the other hand, if you already have a theme you like or are already using on your site however discover it does not have the design elements or customization capacity you need, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although very powerful and robust, Divi is still truly intuitive and easy to use even for beginners. The very first website I ever built was with Divi. Without any prior experience, I didn’t find any trouble building a simple site.
My next couple of websites were not so basic. I had complex visions of how I desired the websites to look and function. To be sincere, with the minimal experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to produce what I pictured. To my delight, I found it easy to carry out all of my concepts using the Divi Page Builder even as my creativity roamed to a growing number of complex styles and functions.The Divi Theme is really easy to use for beginners and knowledgeable developers alike.
Divi Features
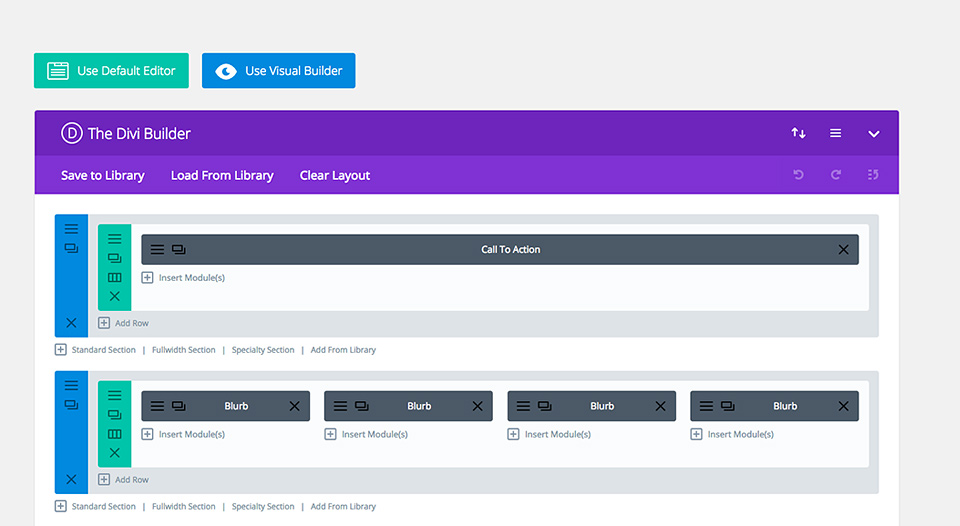
The Divi Theme comes geared up with the drag and drop Divi Page Builder we have actually been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet powerful it is to work with Divi.
To use the Divi Page Builder, simply pick the element you wish to add to your page from a list of 46 different content modules such as video, header, and so on. You can then totally tailor each element by essentially completing a form of choices in the settings of each content module you add to your page.
website ux builder
Beginning with a blank canvas, you can design the layout of each page by adding sections. For each section, you can pick the number of rows and columns it will have. Depending upon your vision, you might just utilize one section or find yourself including a number of. The number of columns you choose basically determines the spacing and layout of the elements you include such as video, gallery etc. For instance, your very first section may only have one column and one row where you’ll add a header element. This would then make the header the full width of the webpage. Below it, you could include another section with say three columns allowing you to have three different elements uniformly spaced side to side below
the full width header.
Adding rows simply permits you to include more elements to the section with the very same number of columns. So if you desired another full width element like a header below the three elements you just added, you would simply produce a new section with one column versus adding another row. Including another row would instantly apply three columns suggesting including a header module to one column would show as only one third of the horizontal space of the webpage. website ux builder
The Divi Page Builder allows you to develop the framework of your design starting with a blank canvas. If you don’t want to totally develop the layout of your site from the ground up, do not fret – Divi also includes hundreds of layouts ready to use.
Divi’s layouts are predesigned with lovely color themes and sophisticated structures that enable you to easily get a headstart on the design process. The numerous offered layouts are not general design templates but rather developed for specific site types. You’ll find layouts for dining establishments, online course, and much more. They’re all effectively developed and all set to use by just adding your own content.
Divi Cost
In order to include the Divi Theme or the Divi Theme Builder to your wordpress site you’ll require a membership with Elegant Themes. Like lots of subscriptions, Elegant Themes offers the alternative of a lifetime membership.
of subscriptions, Elegant Themes offers the alternative of a lifetime membership.
You can get Divi for $89 annually or just $249 for life time access. Each choice includes access to the Divi Theme in addition to the Extra Theme, software updates, two premium plugins, hundreds of layouts, exceptional support and more.
A few times per year, Elegant Themes sells Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced very reasonably thinking about all of the worth bundled in. Using just one beautiful layout offered with Divi will easily justify the cost. Divi is worth it and that’s why it is among the most popular themes currently around. website ux builder